NAS에서 Docker로 NodeJs 실행하기
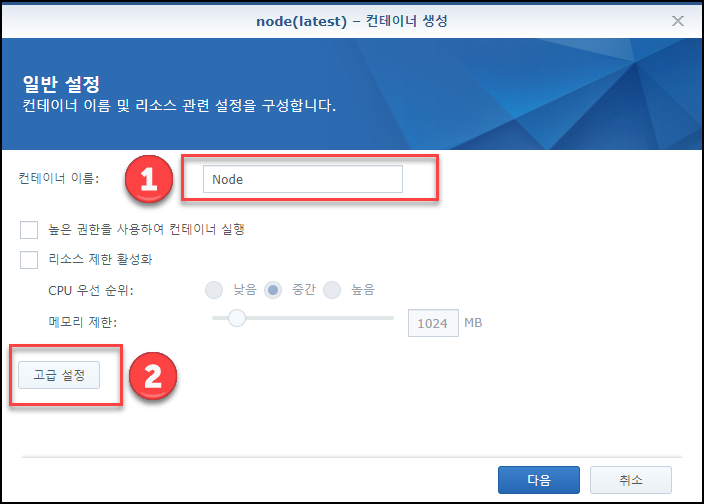
Docker에서 Node 컨테이너 생성하기

- 컨테이너 이름 : Node
- 고급 설정
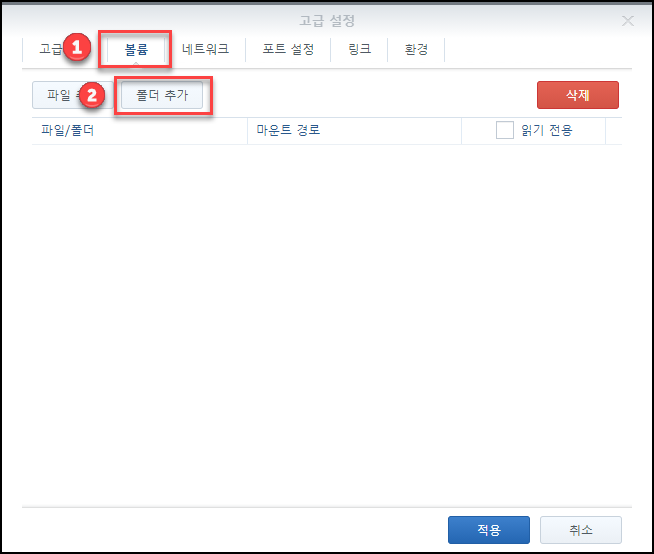
고급설정 : 볼륨

- 볼륨 선택
- 폴더 추가
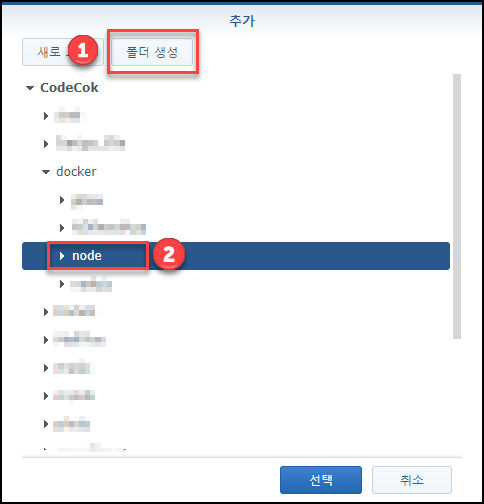
고급설정 : 폴더 생성

- 폴더 생성
- node 폴더 생성
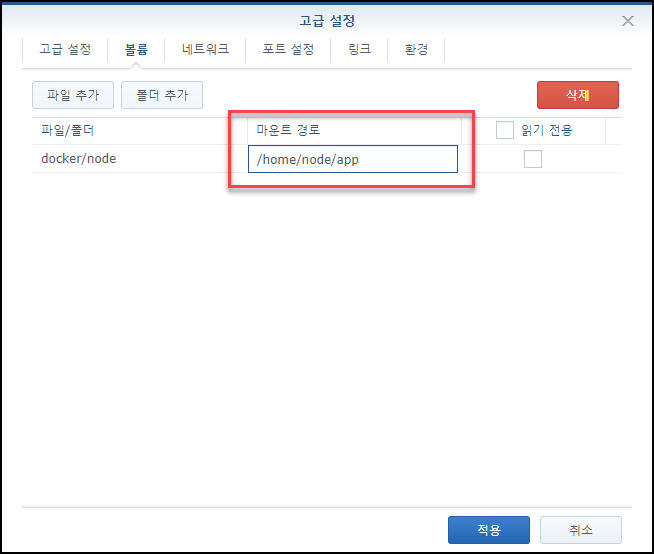
고급설정 : 마운트 경로

- 파일/폴더 : 파일스테이션에 추가한 폴더 경로 (실제 소스 파일)
- 마운트 경로 : Node(Docker)에서 실제 소스 파일(docker/node)파일을 Docker > Node로 마운트 한 경로
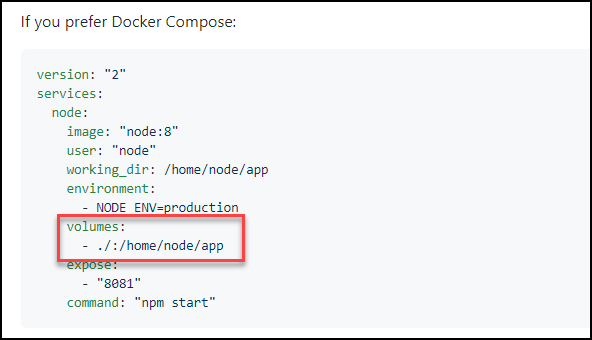
- 마운트 경로는 여기서 확인

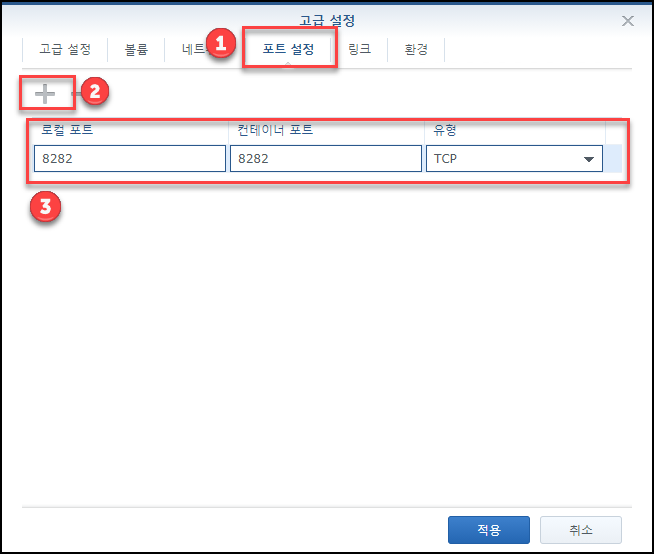
고급설정 : 포트 설정

- 포트설정
- 포트 추가
- 로컬 포트 : 나중에 Node App 띄우기 위한 로컬 포트이며 컨테이너 포트는 Docker에서 Node컨테이너를 생성한 포트이다
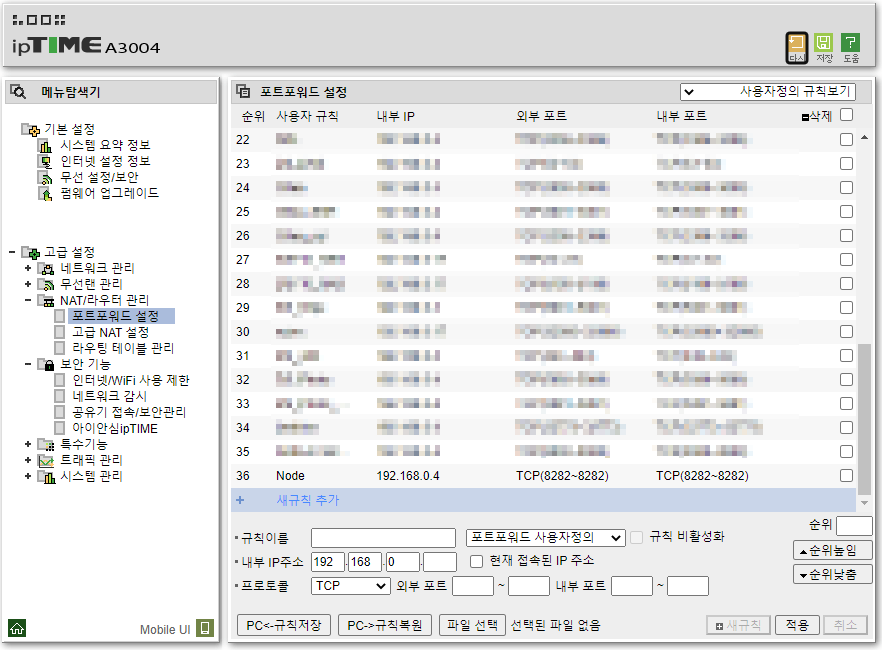
- 추가 설명 현재 로컬 NAS는 192.168.0.4 설정한 상태이며 Node App을 실행할 때는 192.168.0.4:8282
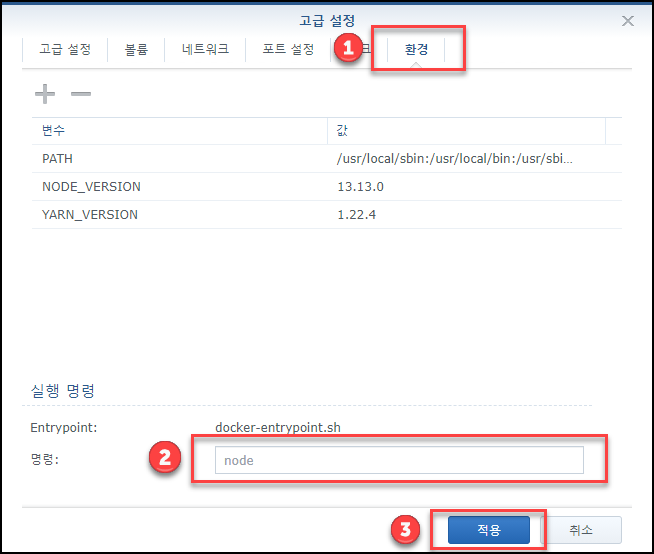
고급설정 : 환경

- 환경 메뉴에선 특별히 설정할 부분은 없다.
만약 실행할 Node App을 실행할꺼 명령 박스에 node /home/node/app/실행할파일.js - 나는 pm2로 관리 할 것이라 환경은 무시하고 적용
설치 확인하기
- Telnet로 Docker > Node 접속하기
- git을 이용해 미리 만들어 놓은 NodeApp을 Clone하기
- NodeAapp Package 설치하기
- 로컬에서 NodeApp 확인하기
NodeApp 로컬에서 확인하기 전에 체크
NAS에서 Docker Node 방화벽 활성화 주고 공유기가 NAS로 연결되어있을 경우 공유기에서 NAS > Docker > Node를 포트개방해줘야 한다.

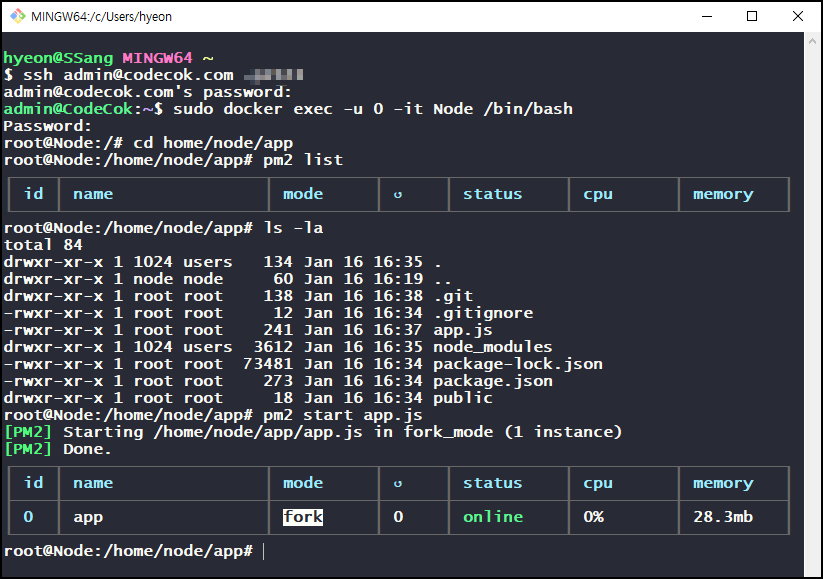
Telnet로 Docker > Node 접속하기
ssh userID@Domain -p[SSH port number] sudo docker exec -u 0 -it [Contanier ID ] /bin/bash
git을 이용해 미리 만들어 놓은 NodeApp을 Clone하기
cd home/node/app //경로 이동 git clone [저장소 URL] . //저장소 하위 폴더 복사 npm i //package설치 npm i -g pm2 //pm2 글로벌 설치
로컬에서 NodeApp 실행하기
pm2로 NodeApp 실행하기
pm2실행은 /home/node/app 경로에서 실행
pm2 /home/node/app/app.js //실행 명령어 pm2 start app.js

여기까지 Nas에서 Docker를 이용해서 Node를 설치부터 실행까지 해봤다. 만약 접속하다 에러가 나면 NAS에서 방화벽 활성화 및 공유기에서 로컬 포트를 개방해줘야 한다.