2020년 7월 24일
VSCode Extension #1 기본
VSCode로 코딩을 하다 보면 불편해서 생산성도 떨어지는 부분도 있다.
생산성을 끌어 올릴 방법이 바로 VSCode에서 제공하는Extenstion이다. Extenstion을 이용해서 플러그인을 설치하면 코딩을 조금 더 쾌적하게 할 수 있다.
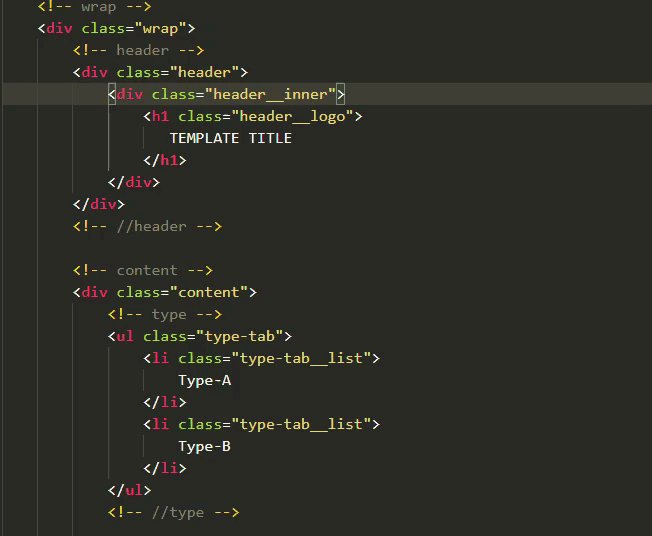
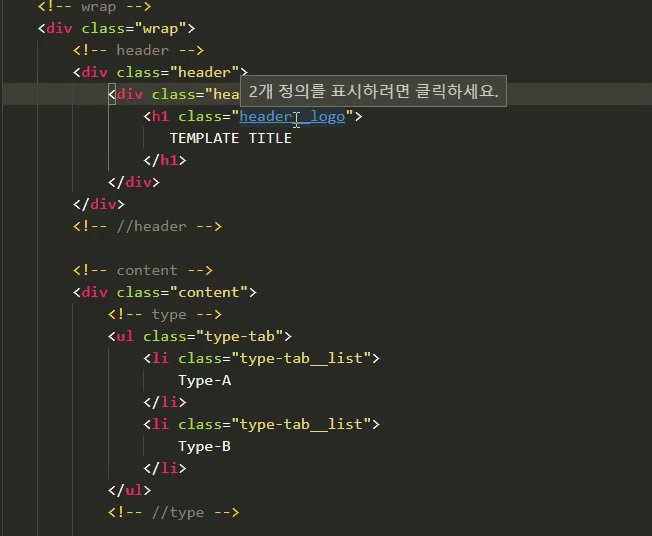
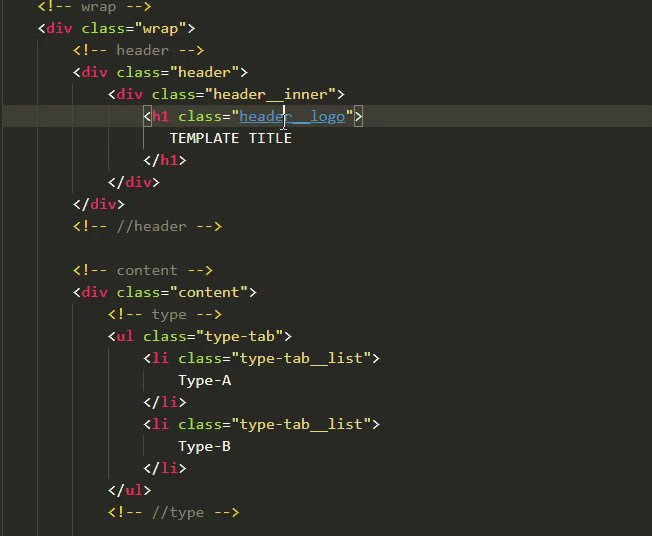
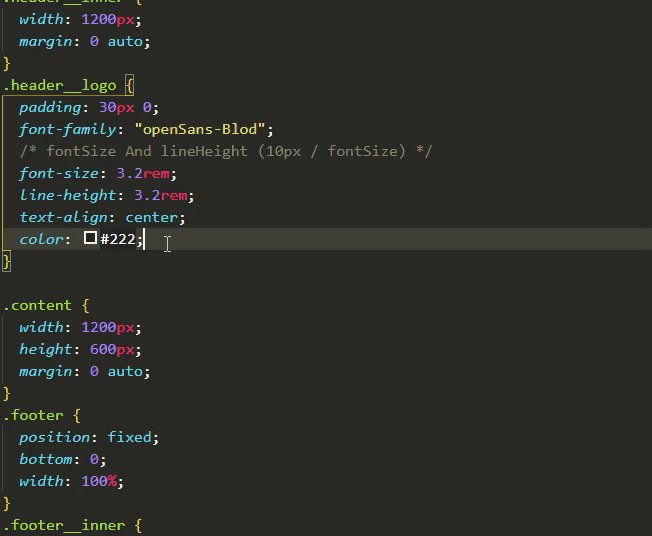
CSS Peek
CSS 파일에서 Class를 정의한 파일을 마크업에서 직접 찾아 수정 할 수 있게 해준다. (단축키 사용)

IntelliSense for CSS class names in HTML
CSS 파일에 Class나 ID를 미리 정의했다면 마크업 상태에서 Class나 ID를 코딩하면 사용자가 만들어 놓은 Class나 ID를 코드 힌트로 불러와 사용할 수 있다.
Live Server
코딩하고 저장하면 실시간으로 반영한 파일을 새로 고침 없이 바로 확인할 수 있게 해준다.
Mithril Emmet
에디트플러스에 자주 사용하던 그 젠코딩이다.
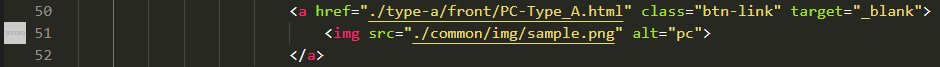
Image preview
마크업에서 사용한 이미지를 VSCode에서 미리 보기로 아이콘으로 표시해준다.